今天介紹一個JavaScript內建的物件-Math:
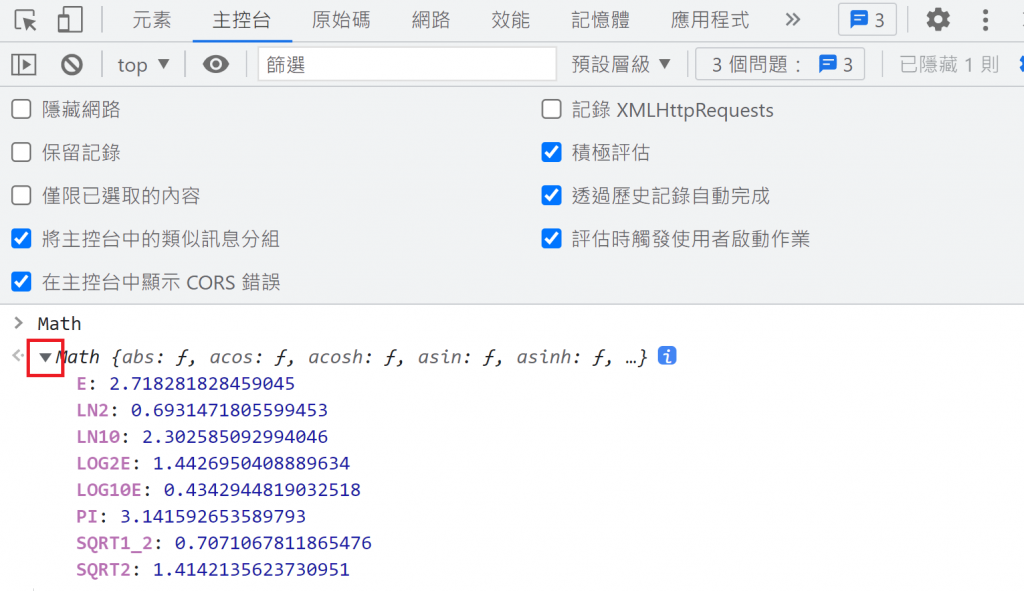
如果我們在chrome主控台輸入Math會發現下圖結果
可以點選下拉式選單,選單會列出可以使用的Properties/Methods
以下試用幾個
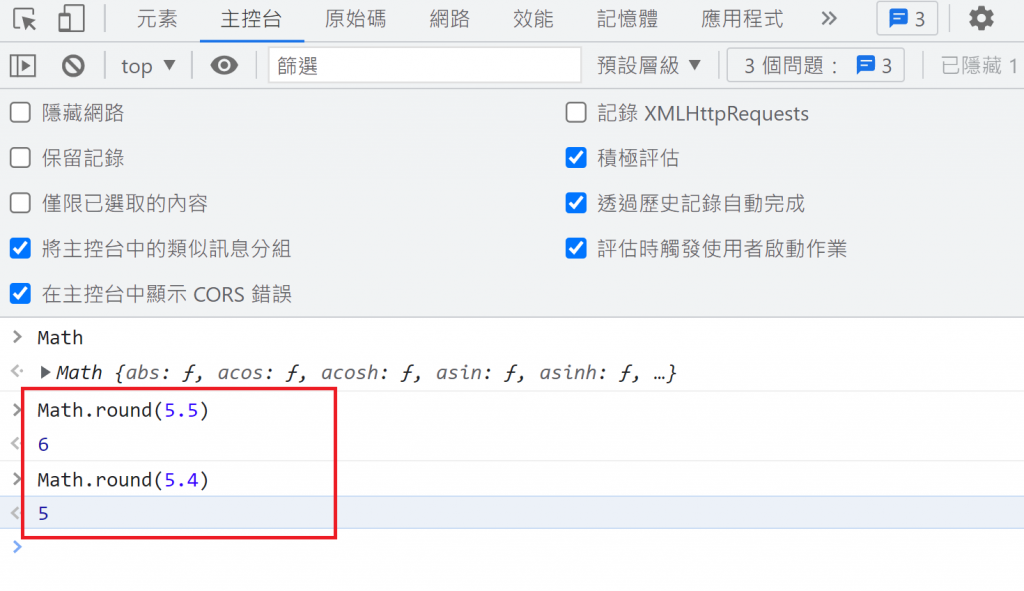
1.Math.round(number)
round可將函數值四捨五入後回傳結果。
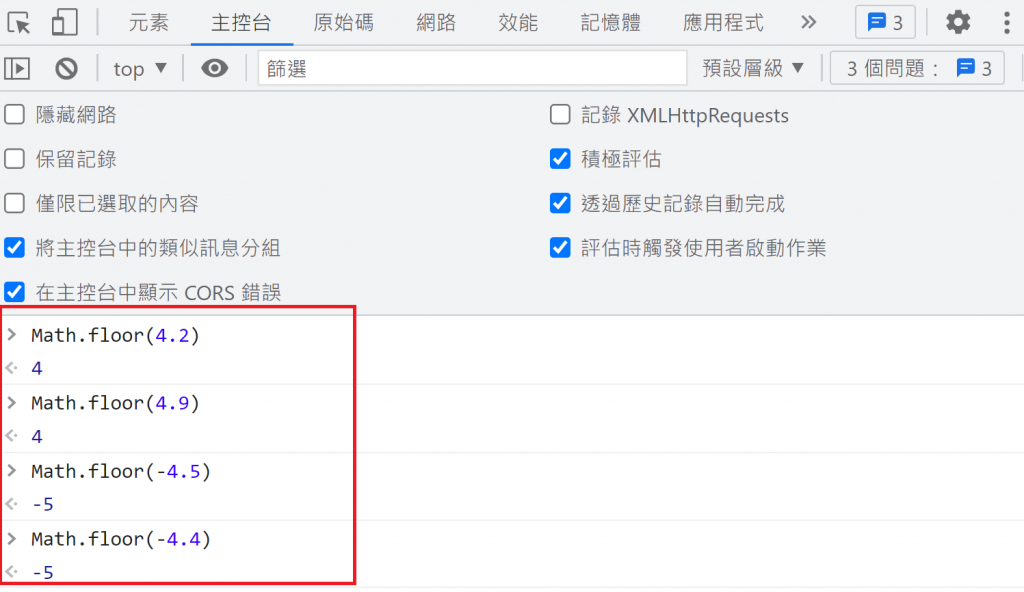
2.Math.floor(number)
floor可將函數值無條件捨去後回傳結果。
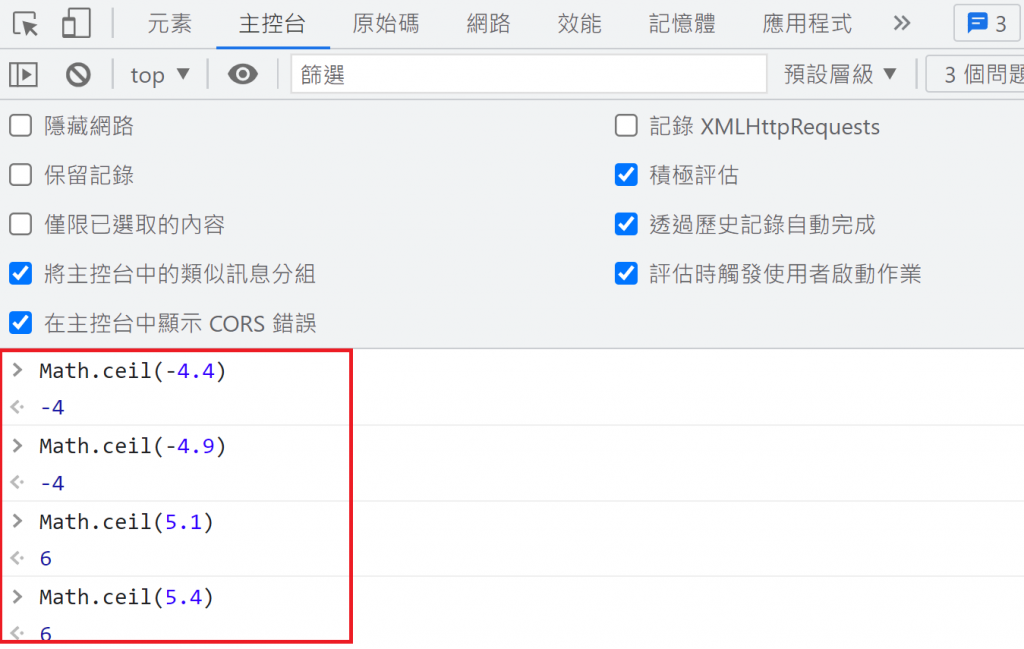
3.Math.celing(number)
ceil可將函數值無條件進位後回傳結果。
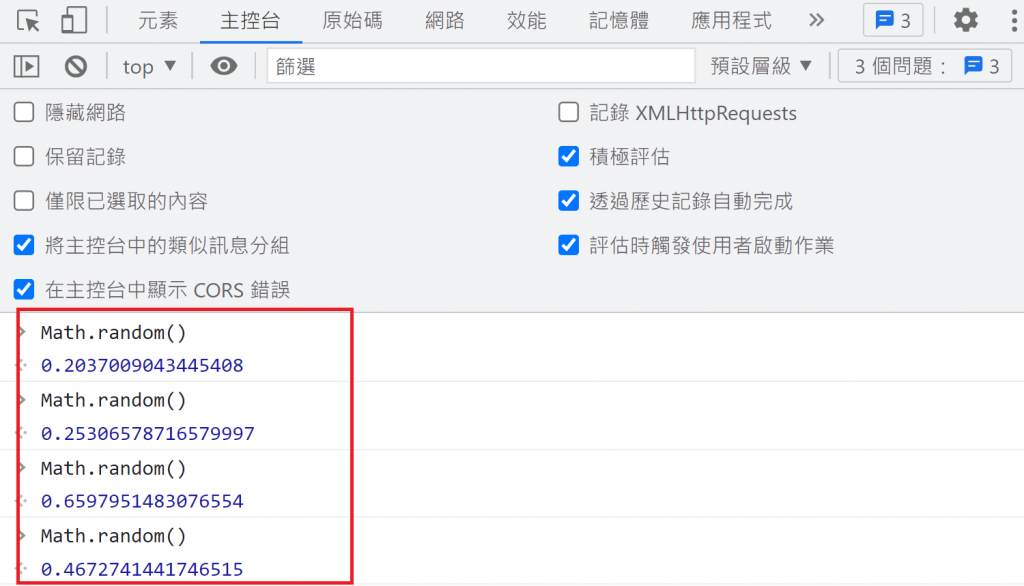
最後要特別提到Math.random()
random能夠回傳介於0到1之間的隨機小數,因此我們可以結合上面提到的floor來產生想要的隨機整數
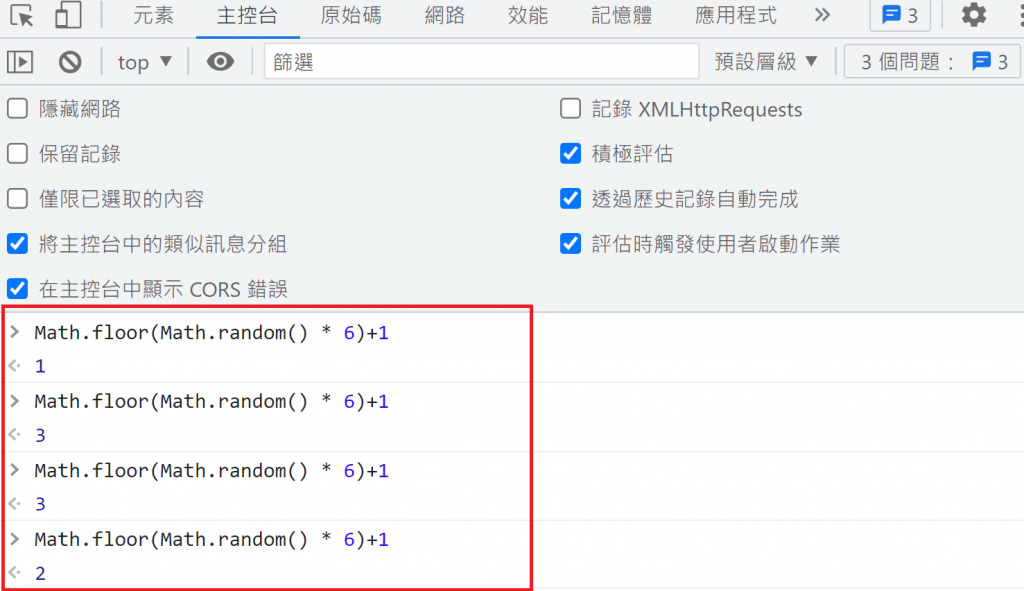
以下以骰子為例(隨機產生數字1~6)
Math.floor(Math.random() * 6)將回傳隨機數字0~5(產生介於0到6之間的隨機小數後,無條件捨去至整數位),加上1之後便確保產生隨機數字1~6。
